Hi Team,
Recently, we had a requirement we needed to prerender pages in NextJS using GetStaticProps but excluding some pages, but it was failing due couple of reasons, I created two blog post around it
First blogs explains, what issues we run into while prerendering pages and what is not supported at build time, it is good to understand the concept of prerendering and why redirects does not work while prerendering
and second blog explains once we knew redirect items in GetStaticProps does not work at build time, what are the possibilities and what is that we did to exclude those items from being given to GetStaticProps, so that it ignores those items and does not prerender them and build gets successfully built.
Today, in this blog post I will explain one more bug that exists in Sitecore JSS, In My blog post I have explained how you can use excludePaths property to exclude array of paths which you want to exclude from prerendering, but if redirect items are used in this array & if any redirect items has space in its name, it fails with following error, we needed to exclude redirect items because they are not supported at build time in GetStaticProps
"ClientError: GraphQL.ExecutionError: Provided exclude path <<path to the problematic page with space" is not exist in the <<site name>> site"
When you write a GraphQL query to get your redirect items using a search query, so basically try to find item with specific template, in my case, the query is find all item using redirect template, which is like following
Now, if you hit this query in GraphQL IDE, it returns all the items which are of redirect type like following
If you observe the first item path, which says "test-redirect-item", now this item in sitecore has a name with space but the GRAPHQL query and url { path } is automatically converting it and replacing spaces with "-"
This is expected behavior but the problem with this and build fails when "DefaultSitemapQuery" runs when you build the project
In normal scenario everything will work, but in our case we wanted to exclude some items from getStaticProps and for that we used "excludePaths" properties of GraphQLSitemapService, so what ever is the output of above graphql, we were running the loop in our NextJS and creating an string array and were giving it into "excludePaths" property, this whole execution is mentioned on the https://daivagnananavati.blogspot.com/2023/07/sitecore-xmxm-cloud-exclude-specific.html blog
Now, issue we run into was, because we had space in Sitecore item name, and our query was returning item path with "-" and "DefaultSitemapQuery" when runs along with "excludePaths" switch, it tries to find item with that "-" and it does not find that item and build fails
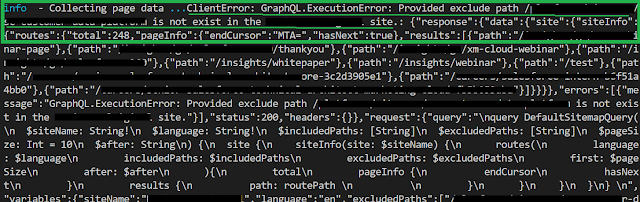
Because the build error also printed the default query it is executing, i tried to run the same query in the GraphQL editor to see what is causing it to fail? and i got the same error as shown below
So, now it clearly looked like a bug to me, because in ideal scenario, DefaultSitemapQuery (above) should also replace the item name's space with "-" and then compare but it was not doing that and that is why it was not able to find that item and build was failing.
Solution
One quick fix which I did was, instead of url { path } in my redirect item GraphQL query (first which I showed in this blog post), use path directly so you will need to change the query section like below
so now instead of the "-" it will show actual item name without replacing which our "DefaultSitemapQuery" expects
but this has another draw back is that, instead of relative path, it shows the full path like "/sitecore/content/<<tenant>>/<<site name>>/Home/test redirect item" item, and that path does not work with "excludePaths" it only needs relative path because it only finds under home node and if you give full path, it will still not work
to get around that, in the .map function, you will need to replace "/sitecore/content/<<tenant>>/<<site name>>/Home" with empty value before pushing in to an array, this full code is available on https://daivagnananavati.blogspot.com/2023/07/sitecore-xmxm-cloud-exclude-specific.html blog, i am pasting a small screenshot from that blog here so you know which .map function I am talking about, so then you can refer to above blog to connect the "dots"
Now, "DefaultSitemapQuery" which gets executed by default on build time, will be able to successfully ignore all those items and build will not fail and everything will work
On XM or XM Cloud if you are using preview API, you might end up in this issue if you have similar scenario.
NOTE: This behavior was verified with Sitecore and they acknowledge that this is a bug and registered as a bug in bug tracking system with reference number 591500





Comments
Post a Comment