Hi Team,
Recently in one of my project, I faced situation where we had getStaticProps complaining that it is not able to prerender some items and those paths were failing to build the app.
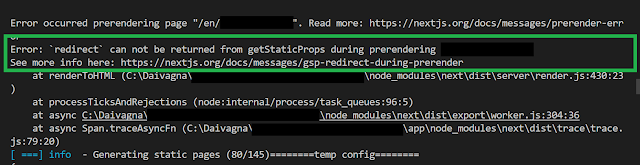
so scenario was everything was working fine and build was working, but then there were redirect items added to sitecore content tree and form that day onwards "npm run build" started failing out of the blue with following errors
First it was hard for me to wrap my head around it because, our Sitecore tree had different redirect items created from standard JSS redirect templates, so those redirect item were old URLs and in the field "redirectURL" we had the new page's path selected, because they are items just like any other items, I was expecting GetStaticProps to work, but build time only it was failing
our NextJS getStaticProps looked like below
Basically, NextJS code in GetStaticProps meant following
1) GetStaticProps should prerender all the pages at build time
2) If it is redirect item, then assign a redirect from GetStaticProps - ( https://nextjs.org/docs/pages/api-reference/functions/get-static-props#redirect , approach is documented on NextJS documentation that you can give redirect in getStaticProps) and expect it to redirect the page from old to new url when requested
If you see above screenshot of the getStaticProps, We did same as given on the NextJS documentation, where if the item is of type redirect we were giving it in a redirect object as shown in NextJS documentation.
But it was failing at build time only, so when we run "npm run build" it was just giving error for all the pages which were redirect items.
I am not a big front end guy, and I am on my way to become fullstack developer, so it was little difficult for me to understand at first why even if NextJS documentation is supporting the redirect option in its syntax, why it still fails?
After talking to our FED practice lead Anders Hopkins, it was known that redirects are 100% supported but not at the build time, So what happens is that when you run "npm run build" at the time you will need to make sure that all the redirect items are ignored from prerendering and then only it will build successfully
So now i needed find out how can I ignore those paths with redirect items? that lead me to another discovery which is 10.3 specific syntax which i have blogged on this link Sitecore XM/XM Cloud - Exclude specific Sitecore items from prerendering Sitecore JSS (daivagnananavati.blogspot.com) , Go through that to see how can we exclude those paths which are of redirect items using GraphQL and make sure it is run before getStaticProps
But for those who are facing the same issue and trying to find why redirects does not work that is because "Redirects are not supported at build time, but they are supported once ISR kicks in"
So what happens is ,
1) At build time, all redirect items should be ignored so build gets successfully (you have to exclude those redirect items so they are removed from prerendering)
2) Now, when any redirect item is hit on the browser, because it does not have prerendering, request is served via server side and page is rendered
3) ISR (Incremental Static Regeneration) module handles the redirect and publish event, and make sure that item is redirect from server side (after predefined time set by your configuration for ISR)
So, now build works and redirect of page also works.



Unlocking Operational Efficiency: The Role of System Integration Services
ReplyDeleteSystem integration services are essential for organizations looking to optimize their IT infrastructure and enhance operational efficiency. These services involve integrating various systems, applications, and technologies to ensure seamless communication and data exchange. Whether it's connecting disparate applications, consolidating data from multiple sources, or integrating IoT devices, system integration enables organizations to streamline workflows and improve decision-making. By leveraging these services, businesses can adapt to changing technology landscapes, enhance collaboration, and drive digital transformation initiatives effectively.