Hi Team,
I had an opportunity to take part in "Collaborative Program – XMC Forms Early Access" with Sitecore team to play around XM Cloud Sitecore Forms along with few of my colleagues before 6 months, When forms were not released officially, and the purpose was to review XM Cloud forms and provide feedback around it, We had great opportunity to connect with product Strategist Christa Marousek and Senior Product Manager Marina Kostopoulou on reoccurring meetings.
I along with my colleagues Brijesh Patel Nimit Patel Varun Shringarpure Jatin Prajapati Varalakshmi MD Gautam Bulchandani Irfan Masurkar and lot other folks explored Sitecore XMC Form and provided our inputs / feedbacks / improvement that we think should be part of public offering of Sitecore XMC Forms.
The objective of that program was to get inputs from partner community about forms and give them a feedback and improvise it.
In this blog i will highlight what feedback as a team we gave to Sitecore in exploring Sitecore XM Cloud Forms and how fast Sitecore is bringing those changes to production and for larger community to use, So it is going to be like highlights of "Half Year Anniversary" of XM Cloud Forms and the improvisation in those time.
We focused mainly on following topics
Sitecore XMC Forms Early Access Evolution Criteria.
Basically, We looked at the XMC Form from end user perspective and decided couple of common use cases to start with which were as follow.
1) Looking at the usability and ease of use of the forms
2) Real life use case and compare that with this new forms
3) Execution of the Use cases
4) Trying different validations and form styling etc.
5) Use multiple forms on the same page
6) Create and use multi steps form
7) Creating a web hook and configure that to a form
8) See google captcha integration
9) Deploy the page on vercel and test forms
10) Check file uploads
11) Feedback loop with Sitecore team
Feedbacks which were shared with Sitecore XMC Forms team at that time and how do forms look now
|
Feedback
we provided THEN |
How does
it look NOW |
|
Users were not able to access forms until
they were made admin |
This limitation is not present anymore |
|
We discussed with Sitecore team that once form is activated there is no way to change the form, but in real life scenario we will need to change the form, we can not create new versions every time. |
This ability was recently rollout by Sitecore, Check the XM Cloud Changelog , So now changes to the active forms are immediately available in XM Cloud Pages, and are automatically applied to all live instances of that form. |
|
Validation were getting fired but we did not see from where we can customize the validation error messages. |
This feature was rolled out in February, Have a look at XM Cloud Changelog |
|
File upload were not possible, We gave this feedback how to have file upload in the form, we could not find it. |
This feature was released around 10th April, Check the release notes XM Cloud Changelog They released it and now in S3 bucket files are stored for 24 hours, Read more on where the files are stored on This Blog |
|
You can not hook any events of onchange or onblur with those form controls, If a developer wants to wire some events on client side, it is not possible. |
|
|
Previously, i needed to go into every form and every control to style it, is there a way where we can create global styles or apply CSS? |
There was a feature released along with file upload feature on 10th April called "Style Builder" XM Cloud Changelog using which now user can create two types of styles 1) Visual styles - built with the Styles builder 2) CSS styles - created by saving the style as CSS code. |
|
|
|
Apart from above points, There were further inputs which currently are not available in XMC Forms, and which could be part of future releases (We do not have any confirmation from XMC team but pointers were shared with them so their product team can look into this), Following are those.
1) If dropdown has many options, User should be able to type the option, Instead of long scroll to find.
2) Position of the Success and Failure message can not be determined, It comes at the top all the time.
3) There is regex validation but it only works for single line text field & email.
4) Cascading dropdowns are not available.
What else changed apart from above since the launch?
Below are the visuals of before and after change that happened since the XMC forms launch in January 2024
THEN : In early access the form UI was not refreshed to its full capabilities, also icon sets were different and there was no conditional logic functionality available, as shown in below screenshot
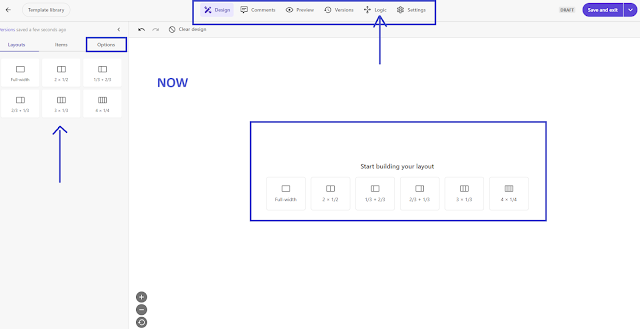
NOW : If you compare this screenshot with the NOW version below, you will see that the UI is refreshed and "styling" tab is renamed with "Options", Because now that options tab contains lot more than only styles, and upper icon list now have an option called "Logic" which is responsible to hide and show different controls depending on field values, in table above you can read more about it on the link given.
THEN : In template library section, There was only four options or four categories as shown below, also UI of the button arrangement was different.
NOW : Now, We also get the option called "Shared" that means now templates can be shared with other environments in your organization, also change in button layout can be seen too.
NOW : You can see that submit is part of it by default, as soon as you drag & drop any control.
Also, If you delete the submit button, the editor will show nice little warning about it, As shown below
Conclusion
As you can see how fast those feedbacks and inputs were taken into considerations and how fast they were rolled out in public releases, Sitecore XMC has been one of the platform of frequent releases and fast feature rollouts and kudos to the entire team of Sitecore XMC Forms and Sitecore XMC.
Sitecore XMC Form is one of the essential offering and with ease of use by simply drag/drop you could create your branded forms and super power your lead capturing and lead generation.







Comments
Post a Comment