Hello There,
So, today i will be sharing some information which i think will be useful for many as this might come as a blocker just like me, where i was planning for a next sprint for which i was checking prerequisites and suddenly found out that, Export functionality of SXA is not working properly, it was exporting things but i open the page which was exported (index.html), it was loading without any CSS or JS functioning.
Problem
I have been using SXA but i never had this issue before, where page or site gets exported but when we open the page, it comes up without CSS or JS functioning properly on the page.
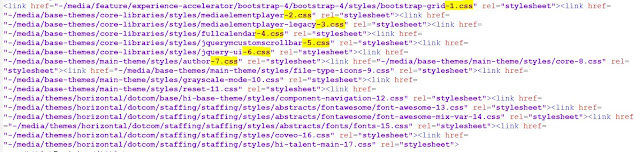
So, first thing like any developer i opened up the source of the HTML and tried to see why CSS is not working properly and checked its path and found out following
I was surprised at first point as i never saw this behavior, but one thing was confirmed that, SXA is adding these "-number" at the end of CSS when we export so, i tried to de-assemble the DLL just to see what is the logic behind doing this
One thing here is if i remove these "-number" manually from the html and save, the page was just working fine, so we only needed to find what is that thing doing it
Solution
If you want to see the functionality inside what is happening behind the scene for creative exchange, you can open the dll "Sitecore.XA.Feature.CreativeExchange.dll" in any of your favorite de-assembler and see different things it is doing
But for me, i was interested in the link generation part where it appends the incremental number, so following is the place from where it does that, There is a class called "LinkProcessor" in that DLL
So here if you observe, it is trying to look for "?" meaning if any query string is there it will try to add that unique number and append it, well so this was clear to me that my css link tags should not have any query string to it, and i quickly browse one of my pages and saw that our CSS were having revision number attached to it, see following
so now i was convinced that because of this ?revision only OOTB export code is attaching that number, but my surprise was the setting which tells sitecore weather to append revision or not on media items was FALSE for me, below is a screenshot of my showconfig.aspx
So generally appending of revision query string to media assets is govern by this setting, but its false already, if it was true then it was understandable that revision is being attached from this setting
Now i focused my research around what else can cause this issue, where it just clicked that we are using Azure akmai CDN, though CDN is disabled in local due no end point configured but we still have its config etc, so i just opened up its config and i found that there is patch
and this patch was the culprit as it is forcefully appending the revision query string to media items, see below code
So now i was convinced about what is going wrong here, so what i decided is to disable the Azure Akmai config because that is the one patching this code, so in local development environment i decided to disable that config
and everything started working just fine, no "-number" attached while exporting, but now we also had enough understanding of how creative exchange is doing things inside for generating that links
So take away here is, if creative exchange generates those kind of URL for you, things to check are
1) Check the flag "Media.AlwaysAppendRevision" setting is set to "false", else it will append revision and export will append those unwanted "-number" to URL
2) Check if there is nothing which is appending those revision or versions (sometimes to refresh css or JS developer appends version to the end of it), else SXA will generate those number at the end of it
Thanks, i hope this will help someone having same issues




Comments
Post a Comment